Marcel AI Platform: Productivity Tools


Overview
Designed and developed in partnership with Microsoft, Marcel is an AI platform aimed at shifting Publicis Groupe from an outdated holding company model to an open enterprise level platform that connects 80,000 talented employees, across 200 disciplines in 130 countries for more seamless communication and collaboration.
▶️ Check out its initial reveal at Viva Tech 2018 (product demo starts at 9:50)

My role on this project
I lead product design and acted as the product owner for productivity tools in Marcel which included the integration of Microsoft Office 365 Email and Calendar, Oracle and Altair time-tracking systems, as well as Box and OneDrive cloud file management systems. Activities included:
- Backlog refinement and prioritization
- Story writing
- Dialog trees
- Task flow diagrams
- Wireframes
- Visual design
- System design
- Concept testing
- Usability testing
Problem statement
How can Marcel remove barriers to productivity from our existing tools and allow Publicis Group employees to spend less time completing mundane tasks and more time doing the work that they love?



User research
A survey was conducted among Publicis Groupe employees. Participants represented various sectors of Publicis, a mixture of seniority ranging from Junior Associate to Director & Above, and a variety of departments including creative, tech, human resources, business development, etc. Our research helped us understand:
- Day to day usage of productivity tools
- Tasks associated with these tools
- Perceived levels of productivity throughout the day
- Barriers to productivity

Goals for productivity tools in Marcel
The outcome of our user research helped refine a vision for these productivity tools and start to shape our product features as we moved into product design and development.
Calendar
Cloud Storage
Timesheets
Product design
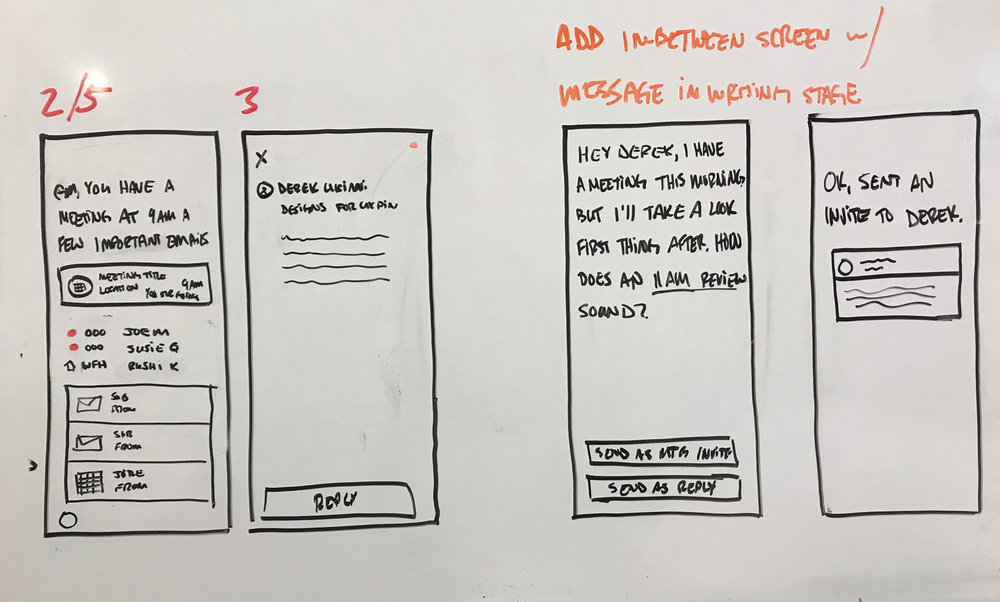
Marcel is a platform that utilizes NLP (natural language processing). Our team started creating decision trees for primary use cases, or intents, to understand how we could extract relevant information from a user’s dialogue to fulfill an intent. Once our decision trees were validated, we started introducing UI in the form of low-fidelity wireframes and prototypes – working closely with the our partner, Microsoft to define these product features.



Experience design principles
Our experience design principles informed the design of our product features.
Keep it conversational
Be proactive
Reduce friction


Project learnings
- Data-driven design is incredibly rewarding: This project challenged me to creatively leverage data points to solve problems and design meaningful experiences within the constraints of our existing productivity tools.
- Designing for voice interfaces brings new challenges: Creating conversational flows for voice interactions required a deep understanding of natural language patterns, user expectations, and the constraints of voice technology and designing without a visual interface. This experience helped me think differently about simplicity and the nuances of user interaction.
- Effective communication: Clear and consistent communication across teams and stakeholders was essential to avoid unnecessary rework. This was especially true when crafting well-articulated feature stories, which provided clarity and alignment throughout the project.
- Maintain focus by prioritizing with intention: You can do anything, but you cannot do everything. Prioritizing and continuously refining the product backlog allowed us to launch with a focused MVP that delivered meaningful, incremental value to Publicis Group employees. This approach also helped us manage out-of-scope requests and set realistic expectations with stakeholders.
- Product design is never done: Feedback from beta users continues to provide invaluable insights. Our team maintains a healthy and growing product backlog that evolves as our users’ needs shift and as Marcel expands to new geographies.
